Mobile app concept for a multi-faceted Boston based charity organization.
Project Scope
Timeline: 4 day hackathon
My Role: UX Research, UX Design
Tools: Figma
Collaborators: GA Classmates
Initial Research
To get started with this sprint, we decided to do a deepdive into the Haley House website to learn more about their core values and primary goals of what they are hoping to accomplish on the site.
We found 3 that were most prominent:
Get Volunteers
Get Donations
Get people to read their newsletter and updates which shares news on what Haley House is up to and how they are helping the Boston community
Encourage people to get involved.
As a non-profit organization and these being the three most important things necessary to stay operational, we decided to make them our 3 core features for this sprint.
After initial research, we found that Haley House’s total liabilities are over $3.1 million per year and that current avf are only meeting around half of that goal! For that reason, we decided to focus this sprint specifically on the donations aspect of their organization.
Comparative Analysis
After initial research was complete it was important to conduct a competitive analysis to compare the donation process of Haley House to the donation process of popular philanthropical organizations like The Salvation Army. A pluses and deltas analysis was done to compare the steps that users have to take in order to complete their donation.
Key Takeaways
PLUSES:
Simple donation flow
Multiple payment options
Prominent action button
Guided user experience
DELTAS:
Missing payment icons in checkout which had users guessing what form of payment was acceptable
Limited customization for recurring donations
Competitive Analysis
After our analysis of the differences between multiple organization's donation processes, it was time to analyze the number of total steps required to complete a transaction with some of the most popular companies like Etsy and Amazon.
Key Takeaways
Haley House had an overcomplicated and lengthy transaction process with a total of 14 steps, while the average number in our comparators was 6.5 steps
MEET OUR PRIMARY USER, MELODY
Due to time constraints and the inability to conduct user interviews, Melody acts as a protopersona to help guide design choices for this sprint.
Defining the Problem
With a solid understanding of Melody’s likes and frustrations, we focused on defining the current problem for Melody when using the Haley House Website and how to solve for that to also support Haley House with their business needs.
To answer this How Might We, we carefully considered Melody’s wants, needs and lifestyle, as well as where and when she currently encounters Haley House in her everyday life…
Which, based on our secondary research, is most likely:
On her way to work, stopping by the Haley House Cafe
And on her way back home from work!
We also know that she would also have her phone with her in these instances.
Secondary secondary research showed that 51% of users are visiting Haley House from their phone and 70% are leaving after visiting one page most likely due to the design and layout issues we found.
Due to Melody’s pain points and habits on the current site, the solution was to build a mobile app for Haley House users that focuses on our 3 main goals:
Making donations
Getting volunteers
Promoting the newsletter
The Design Phase
We then started our design phase based on our previous analysis while thinking about the needs and goals of both Melody and Haley House.
To turn these user flows into an actual design, we conducted a design studio where we all simultaneously sketched our own designs, presented them to the group, and then collected the best solutions from each into one collective solution.
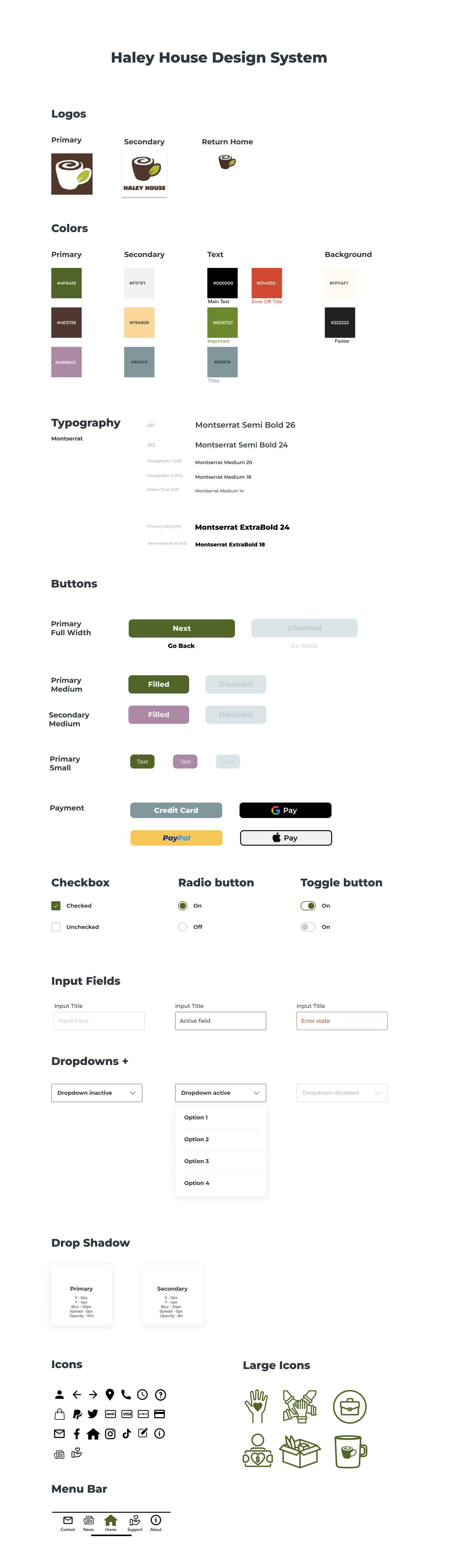
Haley House- Design System
The design system took inspiration from the current Haley House website while incorporating industry standard design elements and showcasing a more cohesive and modern interface.